Table of Contents
INTRODUCTION
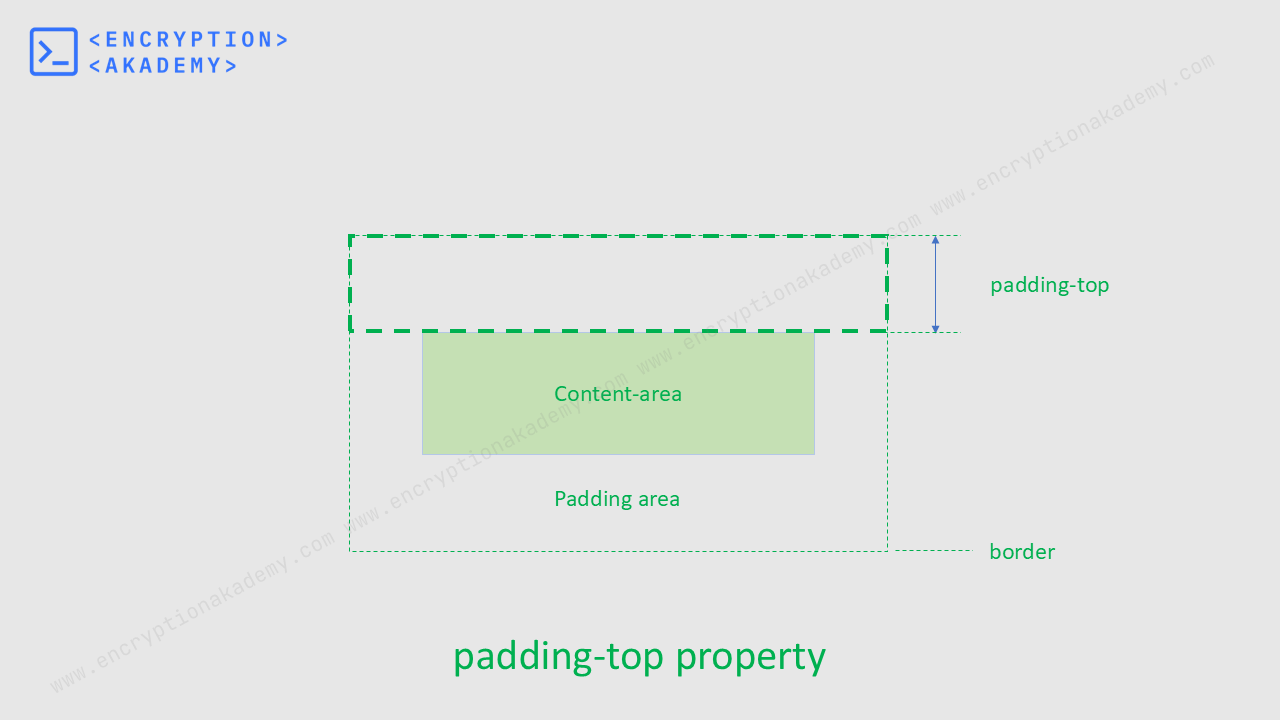
The padding-top property in CSS sets the space between the top edge of an element's content and its border.
It adds space inside the element, pushing content downward. It also affects the box model — increasing padding-top can increase the total height (unless box-sizing: border-box is set).

Syntax
padding-top: [length] | [percentage];
p{
padding-top: 40px;
border: 1px solid black;
}
An automobile is a self-propelled vehicle designed for transporting people on roads. The automobile has revolutionized modern life by offering flexibility, convenience, and speed in travel. Whether it's a compact automobile for city use or a powerful SUV, the type of automobile someone chooses often reflects their lifestyle.
Accepted Values
The padding-top property should be specified as a single value. It accepts any length units and percentgae values. Like padding property this property also does not accepts negative values. Here's a list of the units that can be used for this property in CSS:
- Absolute Length Units - px, pt, pc, in, cm, mm, Q
- Relative Length Units - em, rem, ex, ch, lh, rlh
- Viewport Units - vw, vh, vmin, vmax
- Percentage Unit - calculated with respect to the width of the containing block
- Global Values - inherit, initial, unset, revert, revert-layer
Frequently Asked Questions (FAQ)
What is the difference between margin-top and padding-top in CSS?
margin-top - Creates space outside the element — between it and the element above.
padding-top - Creates space inside the element — between the content and its border.
Why is my padding-top not working?
- Inline Elements Don’t Respect Padding - Elements like span or b ignore vertical padding.
- Padding Is Overridden by Other CSS - Another CSS rule (especially with higher specificity or !important) is overriding your padding-top. Check with browser DevTools (Inspect Element)
- box-sizing - If box-sizing: border-box; is used, padding is included in the total height.
- Parent or Child Layout Conflicts - Parent container might clip or collapse content (e.g., with overflow: hidden).
- Mistyped Property - Typos
Does padding-top affect layout height?
box-sizing: content-box - padding-top adds to the element’s total height.
box-sizing: border-box - Padding is included within the specified height.
Can padding-top Be Inherited in CSS?
.child {
padding-top: inherit;
}
 Published: 27 Jun
2025
Published: 27 Jun
2025 5-min read
5-min read
